Diseño Responsivo: Creando Sitios Web para Todos los Dispositivos
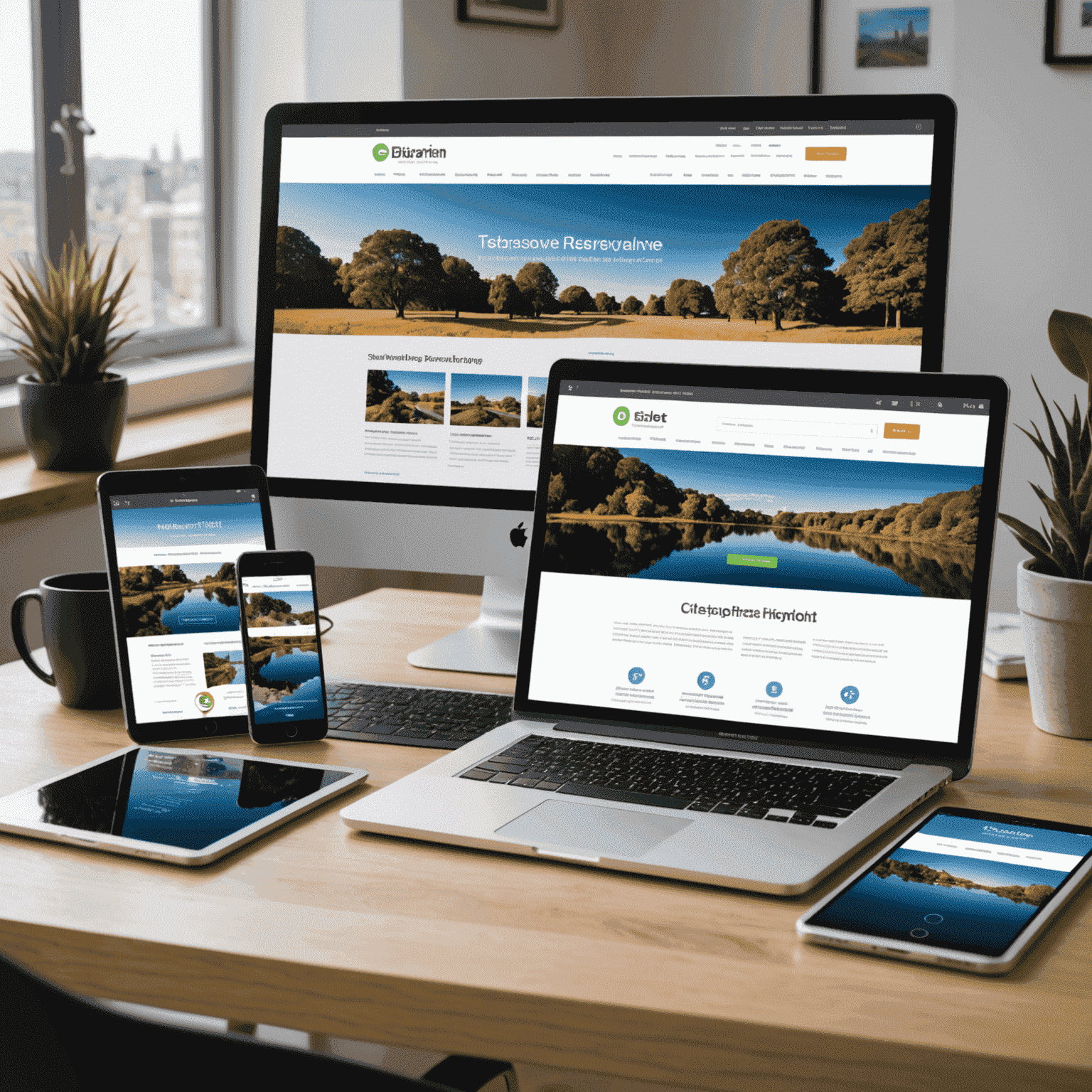
En el mundo actual, donde los usuarios acceden a la web desde una variedad de dispositivos, el diseño responsivo se ha convertido en una necesidad fundamental. Descubre las técnicas y óptimases prácticas para crear sitios web responsivos que se vean geniales y funcionen bien en diferentes tamaños de pantalla y dispositivos.

¿Qué es el Diseño Responsivo?
El diseño responsivo es una técnica de diseño web que permite que un sitio se adapte automáticamente al tamaño de la pantalla del dispositivo en el que se está visualizando. Esto asegura una experiencia de usuario óptima, independientemente de si se accede desde un teléfono móvil, una tablet o un ordenador de escritorio.
Principios Clave del Diseño Responsivo
- Diseño fluido y flexible
- Imágenes y medios adaptables
- Uso de CSS media queries
- Enfoque "mobile-first"
Técnicas Esenciales
Para lograr un diseño verdaderamente responsivo, es crucial dominar las siguientes técnicas:
1. Grids Flexibles
Utiliza sistemas de grid como Bootstrap o CSS Grid para crear layouts que se ajusten automáticamente.
2. Imágenes Responsivas
Implementa técnicas como 'max-width: 100%' y el atributo 'srcset' para asegurar que las imágenes se adapten correctamente.
3. Media Queries
Utiliza media queries para aplicar estilos específicos basados en las características del dispositivo, como el ancho de la pantalla.

Óptimases Prácticas
- Prioriza el contenido y la funcionalidad más importante para dispositivos móviles.
- Prueba tu diseño en múltiples dispositivos y navegadores.
- Optimiza el rendimiento para garantizar tiempos de carga velozs en todas las plataformas.
- Considera la accesibilidad en todos los tamaños de pantalla.
Herramientas Útiles
Algunas herramientas que pueden ayudarte en el proceso de diseño responsivo incluyen:
- Chrome DevTools para emular dispositivos
- Frameworks como Bootstrap o Foundation
- Servicios de prueba de compatibilidad como BrowserStack
Recuerda, el diseño responsivo no es solo una tendencia, sino una necesidad en el desarrollo web moderno. Al dominar estas técnicas, estarás preparado para crear experiencias web excepcionales para todos los usuarios, independientemente del dispositivo que utilicen.
En nuestra formación individual con mentor personal, profundizamos en estas técnicas y te guiamos para que puedas aplicarlas de manera efectiva en tus proyectos. ¡Conviértete en un experto en diseño responsivo y lleva tus habilidades de desarrollo web al siguiente nivel!